Uniplus Shop (WEB)
Introdução
Uniplus Shop é uma plataforma de e-Commerce completa que trabalha em conjunto com o Uniplus Web. A principal característica do Uniplus Shop é compartilhar a mesma base de dados que o Uniplus Web. Isso traz inúmeras vantagens, entre elas:
a) Reaproveitamento de cadastros como clientes, produtos, grupos de produto, preço, promoções e outros. Com isso ganha-se muito tempo na configuração e manutenção da loja virtual;
b) Não existe um processo de recorrente de sincronização entre o Uniplus Web e o Uniplus Shop. Este processo normalmente é lento e sujeito a falhas. No caso do Uniplus Shop, quando um pedido é efetuado ele instantaneamente aparece na tela de pedidos do Uniplus Web;
c) Estoque em tempo real na loja virtual. O Uniplus Shop verifica e reserva a mercadoria no Uniplus Web em tempo real, garantindo que o item de fato exista em estoque no momento de efetivar o pedido na loja virtual. Isto evita cancelamento de pedidos por falta de mercadoria.
Além disso, o Uniplus Shop disponibiliza todas as funções de um e-Commerce tradicional. Carrinho de compras, lista de desejos, lista de comparação, pesquisa rápida de produtos (nome, marca, preço, categoria, tags), produtos com grade e cor, produtos similares, opiniões de clientes, imagens, pagamento com cartão de crédito, débito, boleto e PIX, cadastro de clientes, rastreamento de pedidos e recompra são só alguns exemplos.
Por fim, o Uniplus Shop pode ser personalizado para cada loja virtual. Cada uma delas pode ter o seu próprio domínio (“www.minhaloja.com.br”). O painel de configuração permite selecionar diversas opções de personalização, assunto que será abordado neste documento.
Instalação
Atenção: O Uniplus SHOP funciona apenas em servidores da Get-TI.
O Uniplus Shop é instalado sempre junto ao Uniplus Web no servidor da Get-TI. Não é possível instalar em servidores locais por causa do gerenciamento dos certificados digitais de cada loja virtual. Além disso, um servidor local tende a ser mais instável e isto pode prejudicar a experiência de navegação e compra por parte do cliente do estabelecimento.
No caso da Get-TI o Uniplus Shop pode ser instalado no mesmo servidor que o Uniplus Web. Um servidor pode conter diversas lojas virtuais, uma para cada conta do Uniplus Web. O número total de contas do Uniplus Web e Shop dependem, obviamente, do tamanho de cada conta e dos recursos do servidor contratado.
Mais informações sobre contratação e configuração na Get-TI podem ser encontradas neste artigo.
A instalação do servidor é efetuada pela equipe de suporte da Intelidata através de ticket.
Licenciamento
O Uniplus Shop é licenciado por CNPJ e de acordo com o número de produtos expostos na loja virtual. Todos os recursos estão disponíveis para qualquer tamanho de loja. Atualmente, as licenças disponíveis são:
USHOP100 – até 100 produtos.
USHOP1000 – até 1000 produtos.
USHOPILI – produtos ilimitados.
PAGSEG – habilita pagamentos via PagSeguro.
PAGMER – habilita pagamentos via Mercado Pago.
| Observação: | A configuração de Pagamento Eletrônico, explicada em mais detalhes abaixo, será diretamente afetada pelas licenças PAGSEG e PAGMER. |
Uma vez licenciado o Uniplus Shop, o painel de configuração será habilitado dentro do próprio Uniplus Web.
Ativação da Loja Virtual
Conforme explicado no tópico “Instalação”, é necessário que haja um servidor contratado na Get-TI. Partindo do princípio que esta etapa já está solucionada, para cada loja virtual alguns passos adicionais serão necessários.
Por exemplo, o Uniplus SHOP exige que uma licença esteja atrelada ao contrato do cliente. Para solicitá-la fale com o seu gerente comercial.
Também será necessário escolher um domínio já registrado para ser utilizado na loja do cliente. Observe que dois sites não podem utilizar o mesmo domínio! Um deles, necessariamente, terá que ser diferente, como no exemplo abaixo:
- Site institucional: www.empresax.com.br;
- Endereço do Uniplus SHOP: loja.empresax.com.br;
Outra opção seria criar um domínio dedicado para o Uniplus SHOP, podendo inclusive utilizar o domínio raiz no nome para facilitar a associação por parte dos clientes do estabelecimento. Exemplo:
- empresaxstore.com.br;
Após escolher o domínio, acesse o gerenciamento de DNS dele. Esse serviço geralmente fica no mesmo local onde o domínio foi registrado. Se o domínio ainda não está registrado, será necessário fazer isso antes de prosseguir. Esse registro deverá ser do tipo A e deverá direcionar para o IP do seu servidor Get-TI. Abaixo incluímos roteiros de como registrar domínios nos serviços mais comuns:
| Entenda melhor: | O que é DNS? DNS é a abreviação de Domain Name System, ou sistema de nomes de domínios. Todos os computadores da internet, abrangendo de smartphones ou laptops a servidores que distribuem conteúdo, se encontram e se comunicam entre si usando números. Esses números são conhecidos como endereços IP. Um serviço DNS converte nomes legíveis por humanos, como loja.empresax.com.br, em endereços IP numéricos, como 192.0.2.1, usados pelos computadores para conversarem entre si. O sistema DNS da internet funciona praticamente como uma agenda de telefones ao gerenciar o mapeamento entre nomes e números. Os servidores DNS convertem solicitações de nomes em endereços IP, indicando qual servidor um usuário final acessará quando digitar um nome de domínio no navegador. |
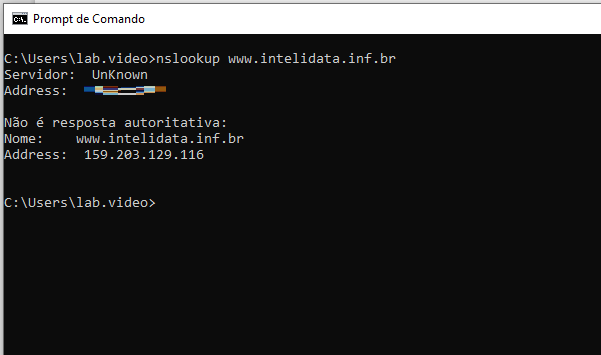
Ao concluir a criação do registro, é importante realizar testes para confirmar se a configuração está correta. Utilizando o mesmo exemplo do artigo, vá para o prompt de comando e digite o seguinte:
nslookup loja.empresax.com.br

Observe se o endereço que apareceu é do seu servidor na Get-TI. Se não for, aguarde alguns minutos e repita o teste. Se mesmo assim não funcionar, revise as configurações.
Com o registro já funcionando e a licença inserida no contrato do cliente, abra um ticket no Suporte da Intelidata informando o domínio e o interesse em usar o Uniplus SHOP. O Suporte fará a instalação do serviço no servidor indicado e retornará com o OK para a ativação.
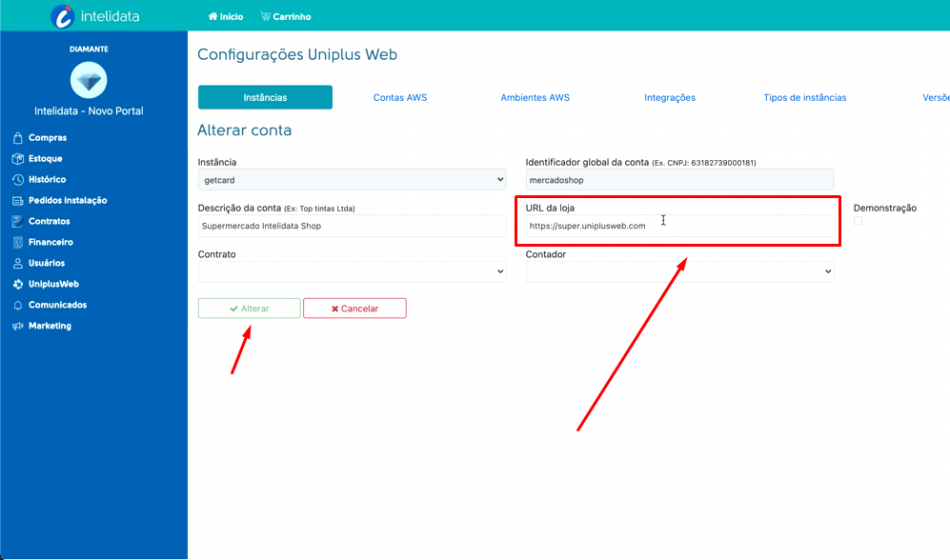
Configure a URL da loja pelo portal da Intelidata (Uniplus Web → Instâncias → Contas → Editar → URL da loja):

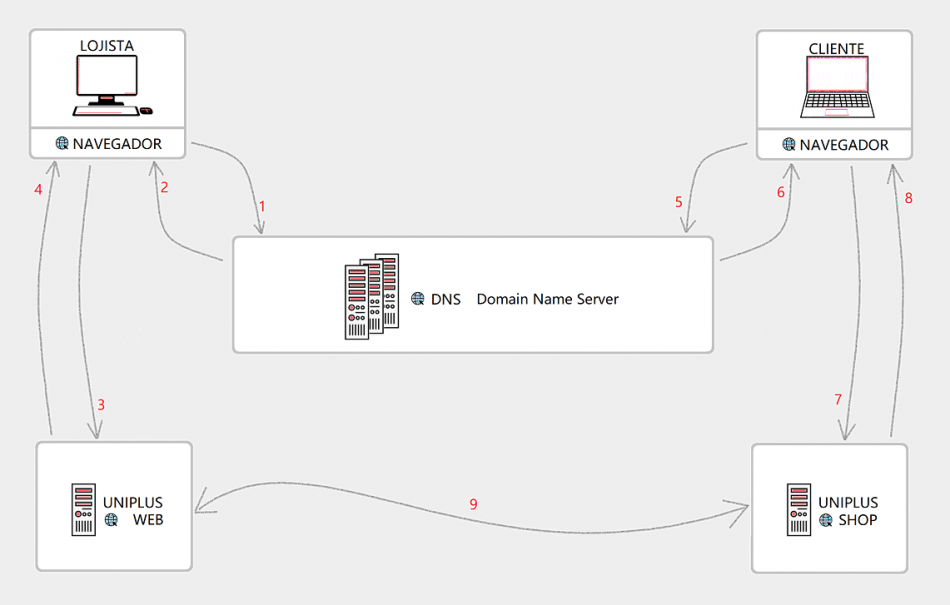
Para fins didáticos, incluímos abaixo um Diagrama Conceitual de Funcionamento. É um esquema bem simplificado, que não tem a pretensão de ser um documento técnico profundo. Ele apenas descreve de forma mais clara o conceito e o funcionamento da solução:

1 – O Lojista digita no navegador web o endereço do Uniplus WEB. O navegador pergunta ao DNS qual o IP correspondente ao endereço digitado;
2 – O DNS devolve para o navegador web do Lojista o IP solicitado;
3 – O navegador localiza o Uniplus WEB pelo IP e faz as requisições de acordo com as solicitações do Lojista;
4 – O Uniplus WEB devolve ao navegador do Lojista os conteúdos compatíveis com as requisições feitas;
5 – Enquanto isso, o Cliente (consumidor) digita no navegador web o endereço do Uniplus SHOP. O navegador pergunta ao DNS qual o IP correspondente ao endereço digitado;
6 – O DNS devolve para o navegador web do Cliente o IP solicitado;
7 – O navegador localiza o Uniplus SHOP pelo IP e faz as requisições de acordo com as solicitações do Cliente;
8 – O Uniplus SHOP devolve ao navegador do Cliente os conteúdos compatíveis com as requisições feitas;
9 – Enquanto tudo isso acontece, a qualquer momento e conforme as regras de negócio entre os produtos, ocorre a comunicação entre Uniplus WEB e Uniplus SHOP.
Importante lembrar que as consultas ao DNS são um padrão da internet para qualquer site e não uma característica exclusiva do Uniplus WEB / Uniplus SHOP. Todo o processo ilustrado e descrito nas etapas acima ocorre de forma extremamente ágil e totalmente transparente para o usuário (Lojista ou Cliente).
Chegando nesse ponto e tendo entendido o modelo de funcionamento, prossiga com as demais configurações descritas neste manual.
Configuração da Loja Virtual
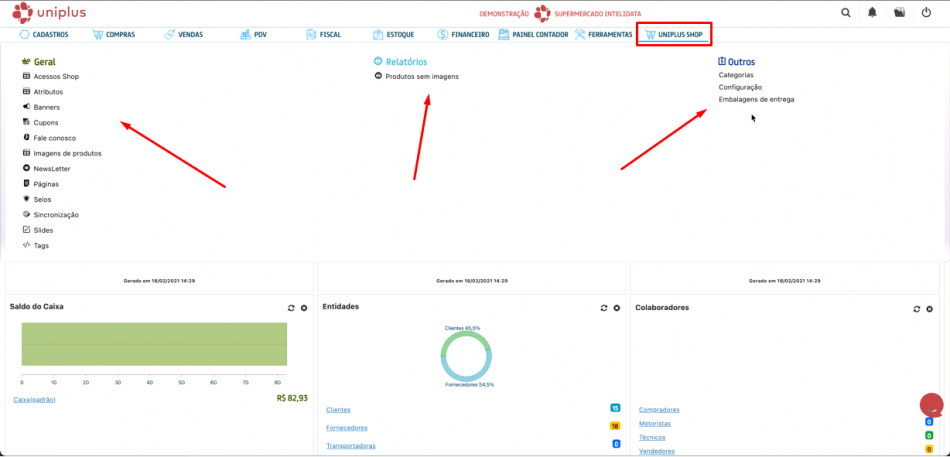
Na próxima figura temos uma visão geral do site de uma loja virtual. Lembrando que o endereço da URL será o que for determinado pelo usuário, por exemplo, “www.minhaloja.com.br“.

Todas as seções do site da loja virtual permitem algum grau de configuração, o que torna o Uniplus Shop suficientemente flexível para atender praticamente qualquer perfil de e-Commerce. As próximas seções deste manual explicam as configurações possíveis em cada trecho do site.
Configurações gerais
Quando o Uniplus Shop está devidamente licenciado, o Uniplus Web passa a mostrar uma opção de menu específica que dá acesso às configurações.

Acesse no Uniplus Web o menu Uniplus Shop → Outros → Configuração. Para estas configurações realizadas surtirem efeito é preciso forçar a recarga da página no navegador.
Apresentamos na tabela abaixo a lista de configurações possíveis e um breve comentário sobre cada uma delas.
| Geral | Informações Gerais | Nome da Loja | Nome da loja virtual abreviado. Ex: Bazar do Pedrinho |
| Horário de atendimento | A ser exibido no topo da página | ||
| Mensagem de boas vindas | A ser exibido no topo da página | ||
| Endereço da loja | A ser exibido na página | ||
| e-mail para os clientes entrarem em contato com a loja virtual | |||
| Telefone | Telefone para os clientes entrarem em contato com a loja virtual | ||
| WhatsApp para os clientes entrarem em contato com a loja virtual | |||
| LGPD | Nome do DPO | Nome do responsável pelos dados na loja virtual | |
| e-mail DPO | e-mail do responsável pelos dados na loja virtual | ||
| Telefone DPO | Telefone do DPO responsável pelos dados na loja virtual | ||
| Configuração de Pedido | Tipo | Tipo do pedido gerado no Uniplus: Pedido de faturamento ou pedido de vendas | |
| Valor mínimo | Valor mínimo do pedido aceito em uma venda | ||
| Valor máximo | Valor máximo do pedido aceito em uma venda | ||
| Quantidade máxima item | Quantidade máxima de itens aceitos em uma venda | ||
| Pauta de preço | Pauta de preço do Uniplus usada como base para os preços. A loja virtual pode ter o mesmo preço que a loja física ou, ainda, preços exclusivos | ||
| Grupo de Produtos | Tipo de grupo | Usado para categorizar os produtos na loja virtual. “Grupo de produtos” usa a mesma estrutura do Uniplus. Caso a loja virtual tenha categorias diferentes, use a opção “Categoria” e defina a estrutura em Uniplus Web → Uniplus Shop → Outros → Categorias | |
| Imagens | Endereço servidor de imagens | URL base do servidor onde o Uniplus Shop está instalado. Será usado para montar o link completo de cada imagem de produto na loja virtual. | |
| Produtos relacionados | Exibir produtos relacionados | Os produtos relacionados na loja virtual são gerados de acordo com a seguinte ordem de inclusão:1) Produtos similares cadastrados em Cadastros → Geral → Produtos → Produtos similares2) Produtos da mesma família de produtos, se existirem3) Produtos da mesma categoria, até atingir o número mínimo de produtos configurado | |
| Número mínimo de produtos | Usado na lógica de exibição. Veja item acima. | ||
| Configurações da loja | Permitir lista de desejos | Exibe ou não a funcionalidade de “lista de desejos” na loja virtual | |
| Permitir lista de comparação | Exibe ou não a funcionalidade de “lista de comparação” na loja virtual | ||
| Permitir newsletter | Exibe ou não campo para coleta de e-mail para receber promoções da loja | ||
| Exibir informações de contato | Exibe ou não a página com informações de contato e envio de mensagens para a loja virtual | ||
| Identificar a filial ao acessar o site | Força o visitante a identificar a filial mais próxima assim que acessar a loja virtual. Assim ele pode ter acesso aos preços e promoções exclusivos da sua região, se for o caso. | ||
| Configurações de produto | Exibir marcas de produto | Exibe ou não a página de pesquisa por marcas | |
| Exibir imagens de marcas | Exibe ou não imagem das marcas na página de detalhes de produto | ||
| Validar estoque do produto | Valida ou não o estoque do produto vendido de forma online com o Uniplus. Os produtos são reservados por 10 minutos durante o processo de finalização da venda, podendo ter sua reserva cancelada em caso de desistência. Normalmente um supermercado não precisa desta função habilitada, porque geralmente tende a ter os produtos em estoque. | ||
| Permitir avaliação | Exibe ou não a funcionalidade de exibir e aceitar opiniões de visitantes da loja sobre um determinado produto | ||
| Exibir referência | Exibe ou não o código do produto (SKU) como referência na página de detalhes de produto | ||
| Permitir buscar por preço | Exibe ou não o filtro de produtos por faixa de preço | ||
| Permitir cupom de desconto | Exibe ou não a funcionalidade de cupom de desconto no processo de finalização da venda | ||
| Exibir informações de peso | Exibe ou não o peso do produto na página de detalhes de produto | ||
| Exibir informações de dimensões | Exibe ou não as dimensões do produto na página de detalhes de produto | ||
| Localização do estabelecimento | Exibir localização da loja | Exibe ou não a localização da loja pelo Google Maps | |
| API Key | Chave da API da plataforma do Google Maps. Mais informações aqui | ||
| Integrações | Uniplus Desktop | Sem integração | Planejada |
| Pagamento eletrônico | Integração | Instituição de pagamento eletrônico usado na loja virtual. As opções disponíveis atualmente são Mercado Pago e PagSeguro. Cada instituição tem os seus próprios parâmetros de configuração. É necessário licenciamento específico para que as integrações estejam disponíveis. | |
| PagSeguro | Token | Token da conta do lojista na instituição de pagamento | |
| e-mail do lojista na instituição de pagamento | |||
| Número de parcelas sem juros | Usado nas vendas parceladas com cartão de crédito | ||
| Ambiente de homologação | Usado em simulações de venda. Quando desmarcado indica o ambiente de produção | ||
| Administradora | Usado para identificar e gerar os documentos no contas a receber no Uniplus | ||
| Mercado Pago | Public Key | Public Key do lojista na instituição de pagamento | |
| Access Token | Access Token do lojista na instituição de pagamento | ||
| Administradora | Usado para identificar e gerar os documentos no contas a receber no Uniplus | ||
| PIX | Permitir pagamentos PIX | Exibe a opção de PIX manual na finalização da venda. A chave PIX é exibida e o visitante envia o pagamento pelo app do seu banco. Uma vez que o lojista identifique o pagamento ele pode liberar o pedido para faturamento | |
| Chave PIX | Chave PIX exibida na finalização da venda | ||
| Conta corrente | Conta corrente destino para pagamentos PIX. | ||
| Google Analytics | ID de acompanhamento | Informar ao Google Analytics para qual conta e propriedade enviar dados. Mais informações aqui | |
| Entrega | Correios | Código da empresa | Caso tenha contrato com os Correios |
| Senha | Caso tenha contrato com os Correios | ||
| Código do serviço PAC | Caso tenha contrato com os Correios | ||
| Código do serviço SEDEX | Caso tenha contrato com os Correios | ||
| Infobars | Definem uma lista de ícones e frases curtas exibidas na loja virtual para destacar algumas características da loja | ||
| Logomarca | Define a logomarca exibida na loja virtual (Recomendação: Largura 370px – Altura 140px) | ||
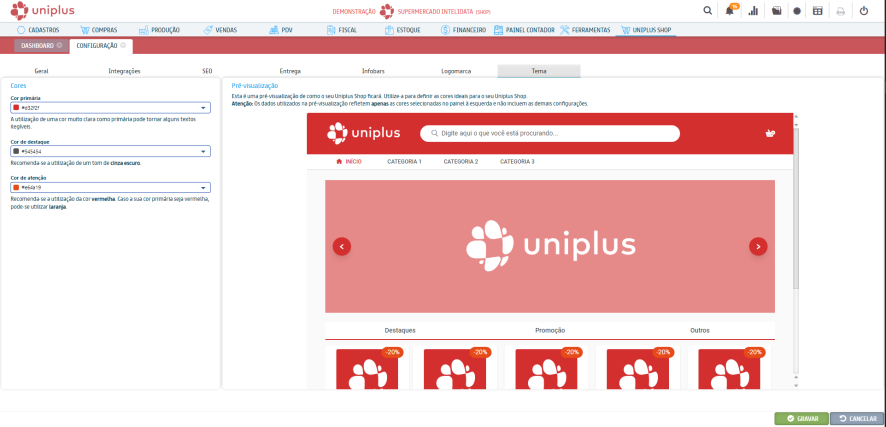
| Tema | Define as cores da loja virtual, com uma pré-visualização disponível |
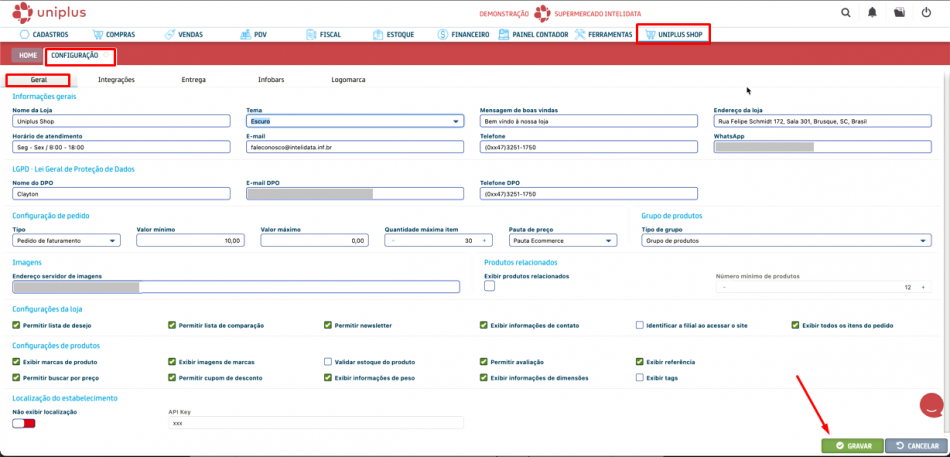
Na sequência temos uma visão geral das telas onde são feitas as configurações destacadas na tabela: Uniplus Shop → Configuração → Geral:

Observação: tanto o campo de URL da loja como o de Endereço do servidor de imagens devem iniciar com: ‘https://’.
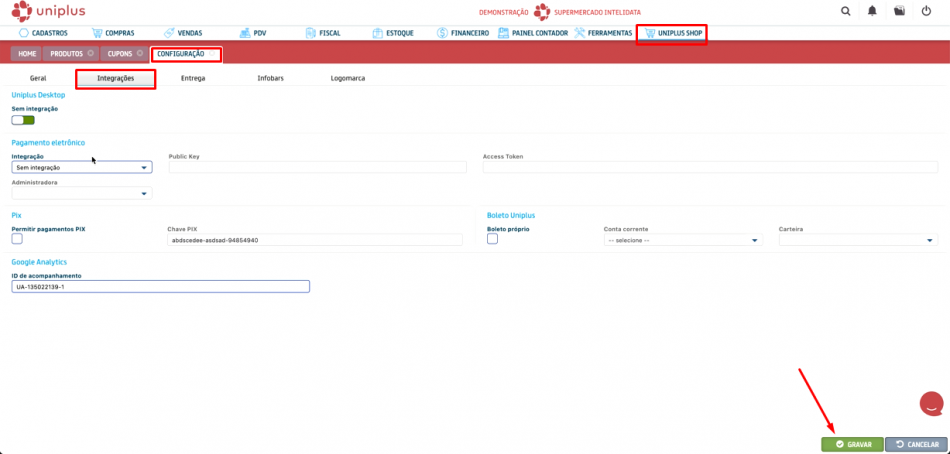
Uniplus Shop → Configuração → Integrações:

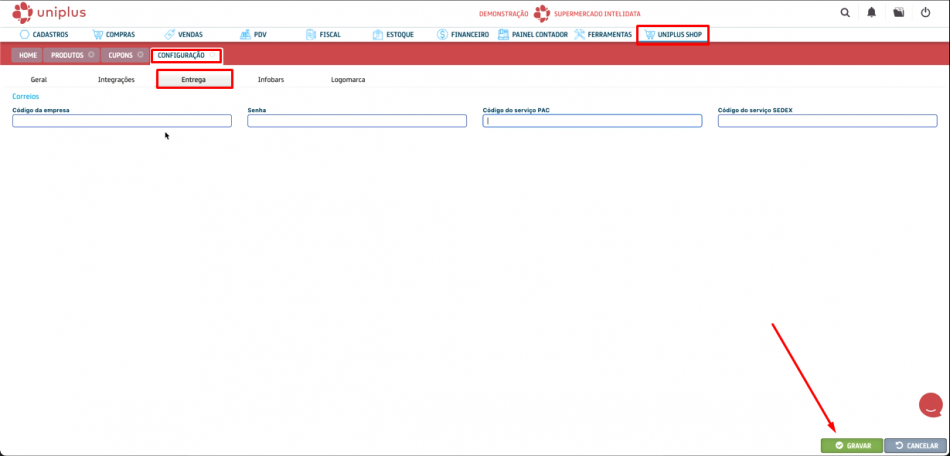
Uniplus Shop → Configuração → Entrega:

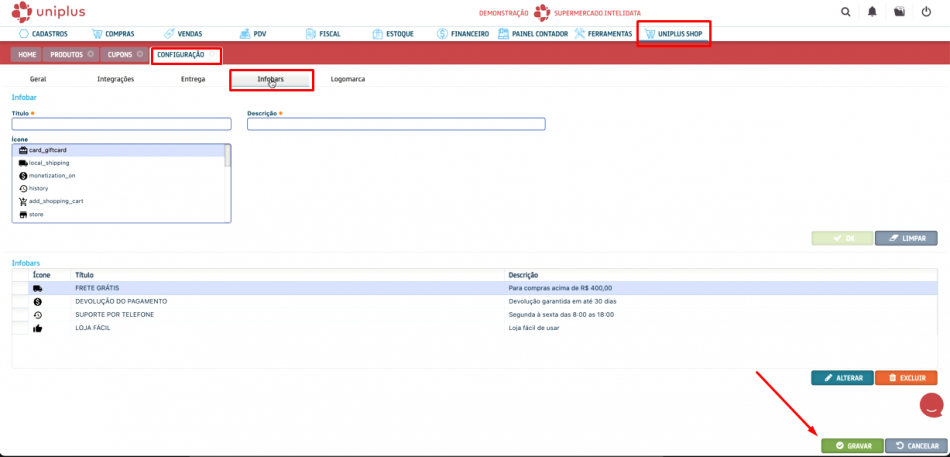
Uniplus Shop → Configuração → Infobars:

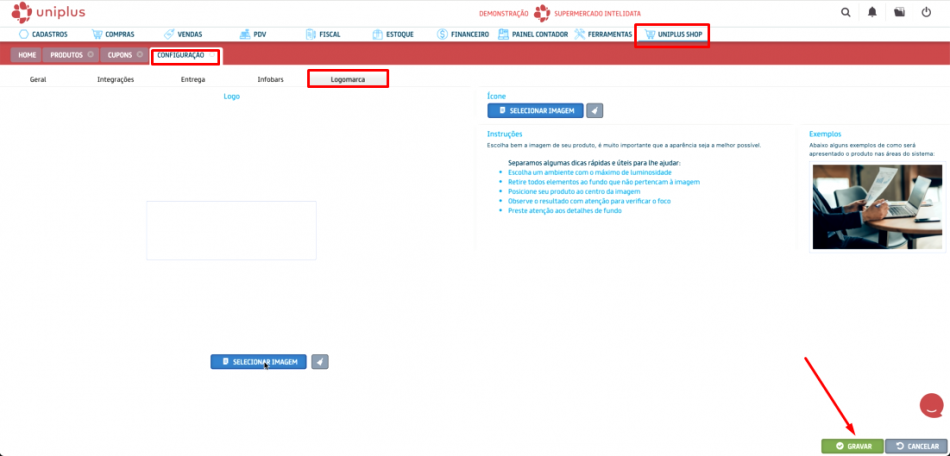
Uniplus Shop → Configuração → Logomarca:

Em cada uma das figuras destacamos o botão [GRAVAR], que sempre deverá ser usado para efetivar as alterações feitas numa das telas exibidas acima. Lembre-se também que as alterações, depois de gravadas, só aparece na loja virtual da Uniplus Shop após a página ser atualizada no navegador. Lembrando que a recomendação da logo com relação a largura é de 370px e altura de 140px.
Uniplus Shop → Configuração → Tema:

Configuração de imagens na Loja Virtual
Acesse no Uniplus Web o menu Uniplus Shop → Geral. Para estas configurações surtirem efeito é preciso forçar a recarga da página no navegador.
| Banners | Define um conjunto de 6 imagens fixas em destaque na loja virtual que, uma vez selecionadas, direcionam o visitante para uma categoria, marca ou produto |
| Slides | Define um conjunto de imagens rotativas em destaque na loja virtual que, uma vez selecionadas, direcionam o visitante para uma categoria, marca ou produto |
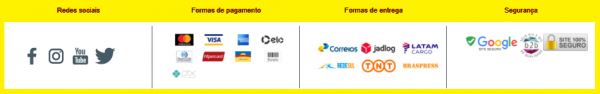
| Selos | Define um conjunto de imagens que identificam as formas de pagamento, formas de entrega, certificados de segurança e redes sociais suportadas na loja virtual |
Banners – visão da área:

As imagens selecionadas para os banners se ajustarão automaticamente ao espaço e serão organizadas em três colunas. No entanto, recomenda-se que todas as imagens tenham a mesma proporção para que não apareçam bordas indesejadas. Por exemplo, uma seleção ótima de imagens seria uma imagem 1920×1080, uma imagem 1600×900 e outra imagem 2560×1440, pois todas respeitam a mesma proporção (16:9).
A disposição dos banners é relativa a quantidade de imagens cadastradas, logo, se apenas uma ou duas imagens forem cadastras, elas serão ajustadas ao espaço disponível, cobrindo toda a largura disponível.
Upload das imagens dos Banners
A sessão de Banners representa categorias de produtos ofertados para o cliente.
Os links gerados vão submeter ao banco de dados filtros por grupo (cadastrado nas categorias do menu), marca (cadastro de fabricantes) ou tipo de produto.
As imagens aparecerão nos campos conforme a sequência de linhas da tabela.
Para que sua página tenha imagens nítidas e que sejam carregadas mais rapidamente, fique atento ao tamanho das imagens inseridas.
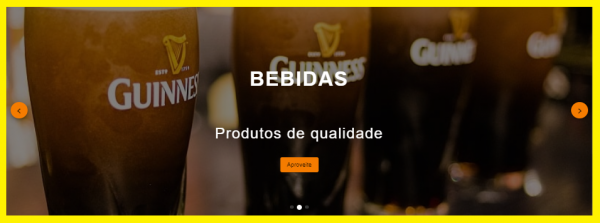
Slides – visão da área:

Neste caso podem ser configuradas imagens diversas, sem um valor fixo na quantidade. Considerando que a ideia é dar algum destaque para os itens exibidos, o bom senso indica que é melhor não usar uma quantidade de slides muito grande.
Recomenda-se a utilização de imagens na proporção 14:5. A resolução ideal de imagens para esta seção é 1400×500.
Para se obter mais detalhes sobre resoluções e proporções de imagem, acesse esse conteúdo. Também recomendamos o uso dessa calculadora de proporção.
Selos – visão da área:

Páginas institucionais
Para enriquecer o site e também para informar o visitante, podemos construir páginas institucionais que serão acessadas no ambiente da loja virtual. A título de exemplo podemos criar páginas com a história, missão, valores, políticas da empresa etc.
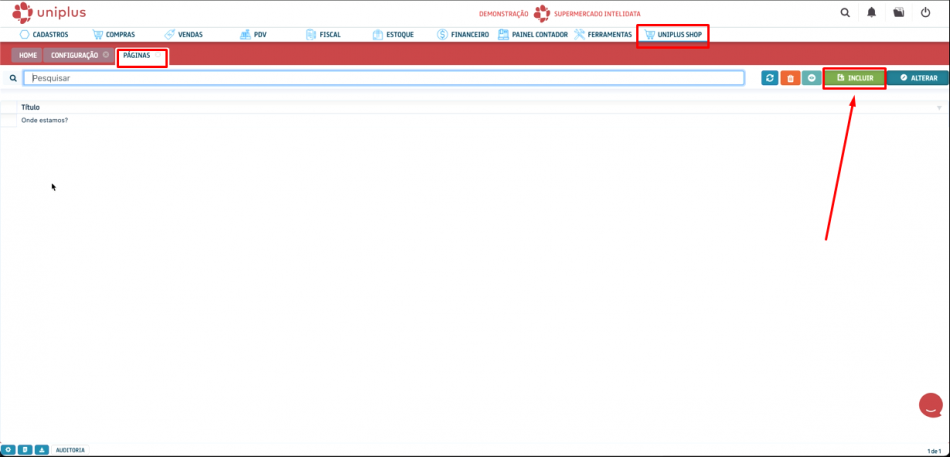
Esta função está disponível em Uniplus Web → Uniplus Shop → Geral → Páginas:

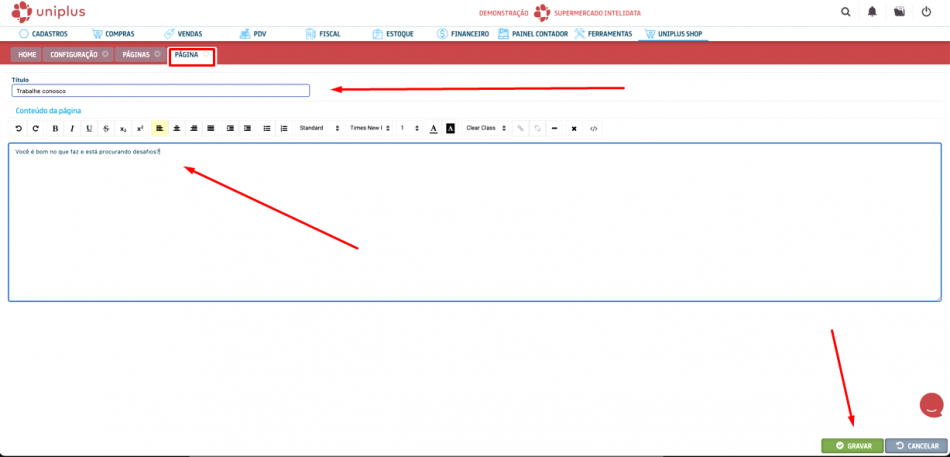
Qualquer página que tenha sido cadastrada ficará visível. Para incluir uma nova, clique no botão [Incluir]. O resultado será outra tela, onde os detalhes da nova página poderão ser configurados.

Observe que há alguns recursos limitados de edição de texto que podem ser aplicados. Após preencher o título e o conteúdo do texto, clique no botão [Gravar]. Deve ser feita uma atualização (refresh) no site da loja virtual. A alteração da página institucional recém incluída irá aparecer na parte de baixo da tela.

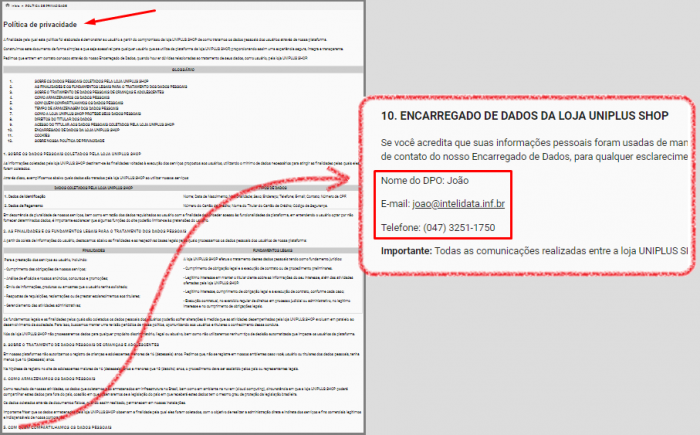
Política de privacidade
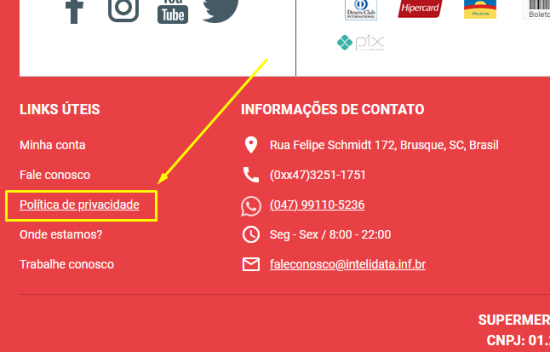
Uma página com a política de privacidade e aceite do visitante é gerada automaticamente pelo Uniplus Shop. Ela pode ser acessada na parte final do site, clicando no link Política de privacidade:

Será aberta a página com os termos da política de privacidade. Este termo foi elaborado com apoio do setor jurídico e está em harmonia com as regras da LGPD. No item 10 são exibidos os dados do contato para assuntos relacionados à LGPD. Essas informações também são configuradas pelo usuário.

Configurações de produtos
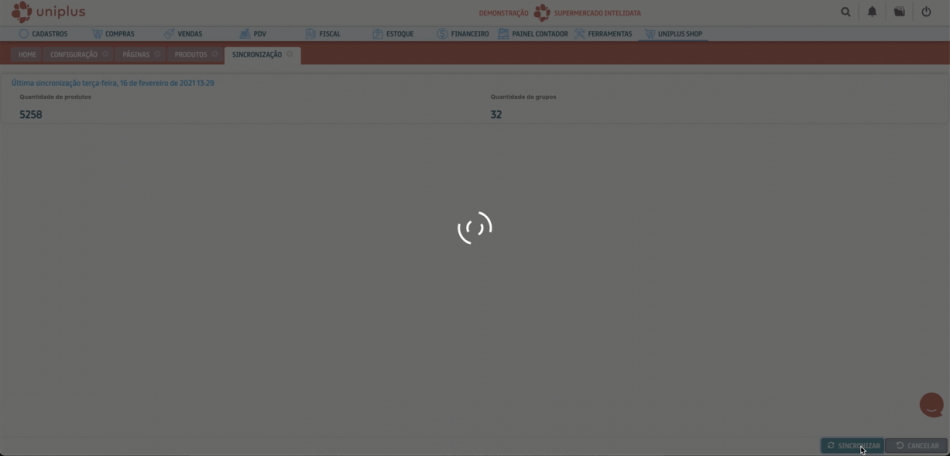
| Importante | Para as configurações descritas nesta seção surtirem efeito, ou mesmo quando for alterado qualquer característica de um produto (como preço, promoção, descrição etc) é preciso executar a sincronização. Acessando Uniplus Web → Uniplus Shop → Geral → Sincronização. |

A função de sincronização trabalha a uma taxa de aproximadamente 40 produtos por segundo. Assim, num cenário de 6 mil produtos cadastrados, ela levaria cerca de 2 minutos e meio para trabalhar em todo o conteúdo. O tempo investido apenas neste momento pontual vale muito a pena, pois a sincronização tem impacto decisivo no desempenho do site, melhorando em muito a experiência do visitante. O processo deixa todos os “apontamentos” na base ajustados, o que torna extremamente rápidas as operações de navegação, paginação, consulta e visualização dos produtos ofertados no Uniplus Shop.
Importante destacar que durante a sincronização o site da loja virtual no Uniplus Shop continua completamente operacional, sem qualquer prejuízo aos usuários logados ou visitantes. Como já explicado, ela precisa ser realizada apenas no caso de alterações nas características dos produtos.
Classificação de produtos
O Uniplus Shop permite definir um conjunto de atributos e tags adicionais para classificar melhor os produtos e facilitar a pesquisa e comparação para o visitante da loja.
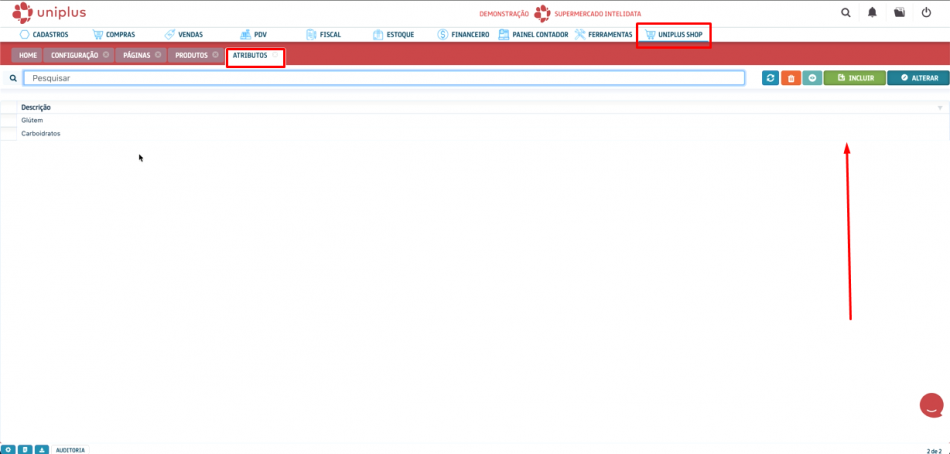
Atributos definem características do produto para serem usados na lista de comparação e na página de detalhes do produto. Os atributos são definidos em Uniplus Web → Uniplus Shop → Geral → Atributos.

Naturalmente, cada produto vai possui apenas alguns dos atributos cadastrados na lista. Mas a lista completa fica cadastrada nessa tela.
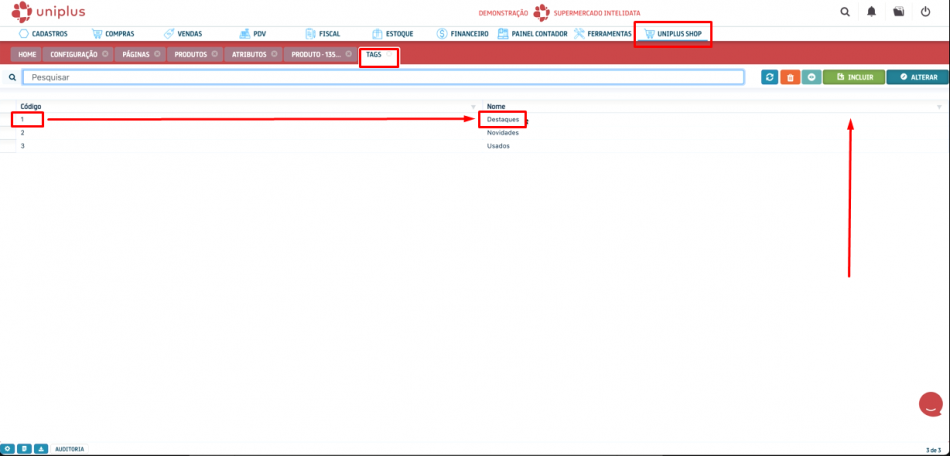
Tags definem características do produto para serem usadas na pesquisa de produtos. Como exemplos de tags temos “Novidades”, “Lançamentos”, “Usados” etc. As tags são definidas em Uniplus Web → Uniplus Shop → Tags.

Todas as tags ficam armazenadas nessa lista e, naturalmente, elas serão configuradas em cada produto de acordo com as características do item.
Quando um produto é colocado em promoção no Uniplus, o Uniplus Shop gera automaticamente a tag Promoção para estes produtos.
Configuração de detalhes de produtos
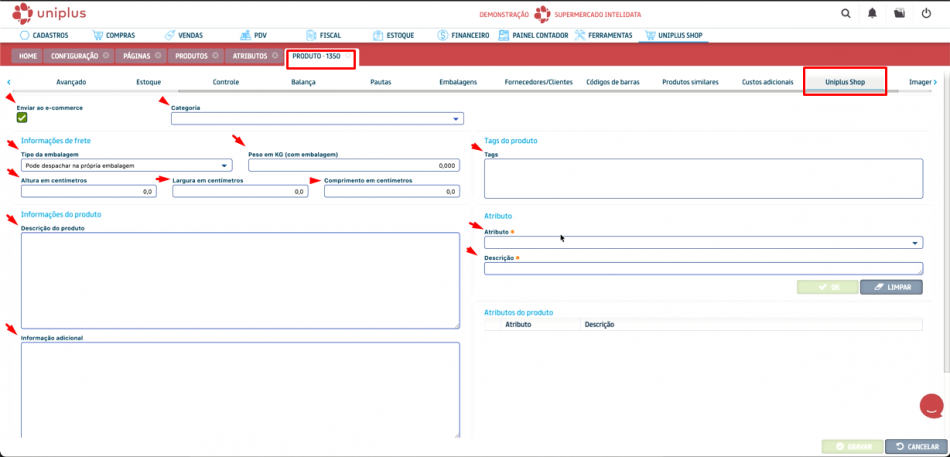
As configurações individuais de cada produto são definidas em Uniplus Web → Produtos → Uniplus Shop. Perceba: dentro do cadastro de Produtos do Uniplus Web também há uma guia chamada “Uniplus Shop”. Veja na tabela abaixo características de detalhe que podem ser configuradas:
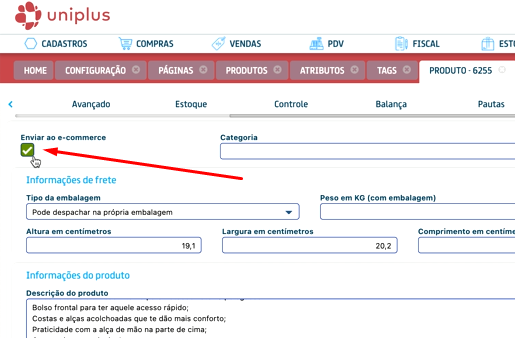
| Geral | Enviar ao e-commerce | Indica se o produto deve ser disponibilizado na loja virtual |
| Categoria | Categoria alternativa ao grupo de produtos do Uniplus. Permite outra visão dos produtos na loja virtual. | |
| Informações de frete | Tipo da embalagem | Define como o produto deve ser embalado para despacho. Este parâmetro será usado no cálculo de acomodação de produtos nas embalagens padrão. |
| Peso em KG (com embalagem) | Peso total do produto incluindo o peso da embalagem. | |
| Altura em centímetros | Auto explicativo | |
| Largura em centímetros | Auto explicativo | |
| Comprimento em centímetros | Auto explicativo | |
| Informações do produto | Descrição do produto | Descrição detalhada do produto exibida na página de detalhe do produto, com todas as informações do produto para o visitante |
| Informação adicional | Informações adicionais do produto exibida na página de detalhes do produto | |
| Tags | Tags relacionadas ao produto, previamente definidas | |
| Atributos | Atributos aplicáveis a cada produto e seus respectivos valores |
No Uniplus Web, a tela onde é feita a configuração desses itens (e também das tags e atributos, citados no tópico anterior) é exibida na próxima figura:

Como já explicado, as alterações feitas nesta tela só terão reflexo na loja virtual após uma operação de sincronização. É uma boa estratégia de trabalho configurar todo um conjunto grande de itens antes de fazer uma sincronização.
| OBSERVAÇÃO IMPORTANTE ! | Só serão sincronizados com a loja virtual os produtos que estiverem configurados com uma Unidade de Medida cuja as casas decimais forem = 0 e na aba Uniplus Shop estiver com a flag Enviar ao e-commerce marcada. Veja a próxima figura. |

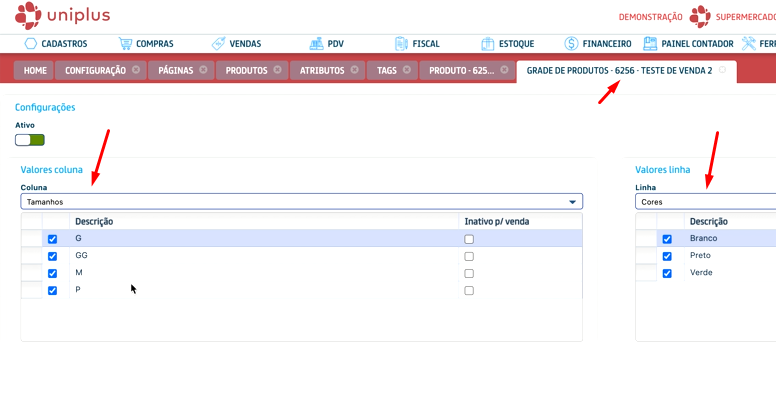
Grade e Cor
O Uniplus Shop reconhece automaticamente produtos cadastrados com grade e cor no Uniplus WEB que estejam usando a nova grade padrão, que atualmente é a opção default.
Por exemplo, o produto mostrado na imagem abaixo foi cadastrado com grade de Cor e Tamanho:

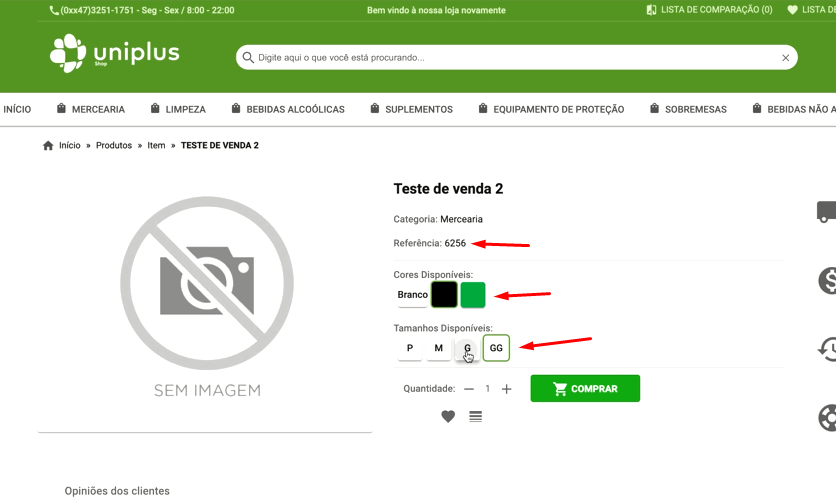
Neste caso, sem necessidade de qualquer configuração, o Uniplus Shop mostrará os detalhes do mesmo produto assim:

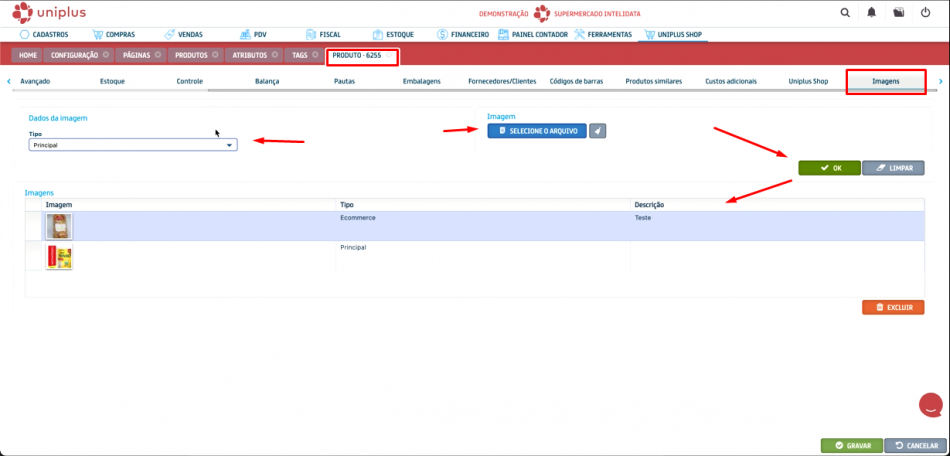
Imagens
No cadastro de produtos é possível determinar uma ou mais imagens do produto que serão exibidas ao visitante. Escolha o tipo entre “Principal” ou “Ecommerce“; selecione o arquivo com a imagem; clique no botão [OK] e as imagens configuradas vão sendo mostradas na área correspondente na tela. Quando concluir a configuração das imagens, clique no botão [Gravar].

As imagens são classificadas em tipos:
- Principal – a principal imagem do produto. O Uniplus Shop usa esta imagem para exibir a imagem do produto em destaque. Só pode haver uma imagem deste tipo. É esta a imagem que será exibida quando o usuário da loja virtual estiver fazendo suas pesquisas ou navegando entre os produtos.
- e-Commerce – imagens secundárias do produto. O Uniplus Shop usa estas imagens (pode ter mais de uma) para exibir na página de detalhes do produto. Estas imagens, bem escolhidas, podem revelar detalhes também atraentes para os eventuais compradores do item que está sendo consultado.
Os demais tipos de imagens não são usados no Uniplus Shop. Produtos que não tenham nenhuma imagem serão mostrados assim no Uniplus Shop:

Convenhamos, um produto sem imagem fica com uma apresentação pobre, feia, até. Por isso, é um grande facilitador que Uniplus Shop já possui um banco de imagens próprias, mantidas pela Intelidata, que são compartilhadas por todas as lojas. A indexação é feita pelo código EAN do produto. Caso o lojista cadastre um produto com código EAN que já consta no banco de imagens, não será necessário produzir e vincular manualmente alguma imagem.
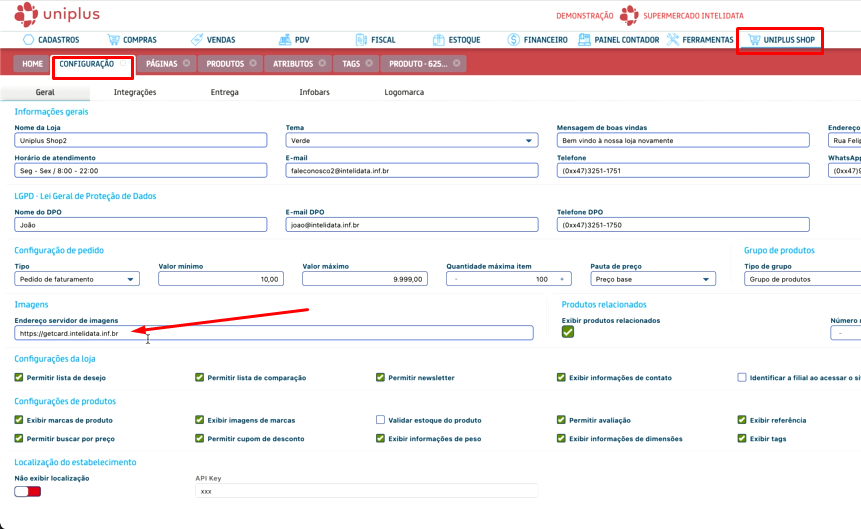
O endereço do banco de imagens é configurado no Uniplus Web → Uniplus Shop → Configuração → Endereço servidor de imagens:

Este banco de imagens contém marcas de presença nacional e que são bem conhecidas em seus setores específicos (alimentação, limpeza, higiene pessoal etc). Naturalmente, a loja virtual poderá oferecer também marcas de presença mais regionalizada, que possivelmente não constarão na base compartilhada. Neste caso, as imagens do produto terão que ser providenciadas localmente e vinculadas manualmente.
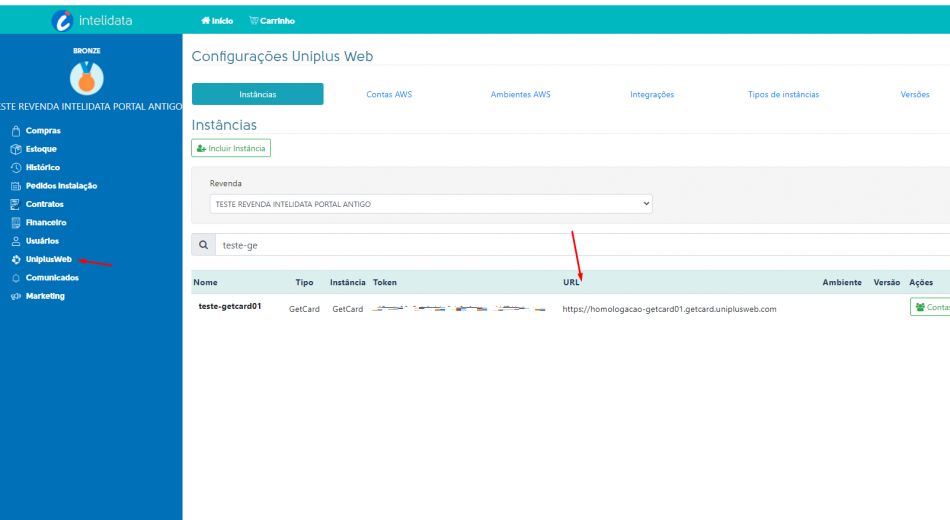
IMPORTANTE: Por padrão, o Shop utiliza o banco de imagens da Intelidata fazendo um vinculo com o código EAN do produto. Para a utilização de imagens próprias, o campo “Endereço servidor de imagens” deverá ser configurado com o endereço do servidor próprio de imagens ou com o endereço da instancia da revenda. O endereço da instancia da revenda está no Portal comercial, na área do Uniplus Web, como mostra a imagem seguinte:

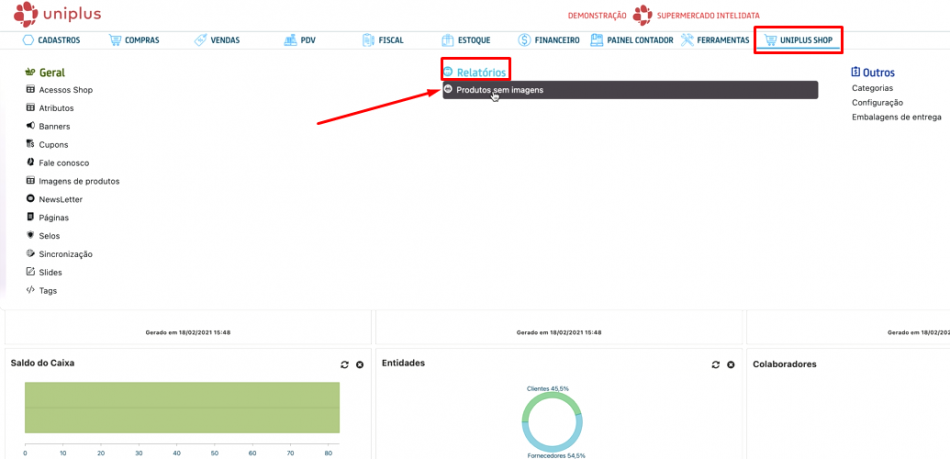
Para facilitar a gestão das imagens relacionadas aos produtos, o Uniplus Shop tem uma listagem que mostra os itens que ainda estão sem qualquer imagem vinculada. Ela pode ser acessado em Uniplus Web → Uniplus Shop → Relatórios → Produtos sem imagem:

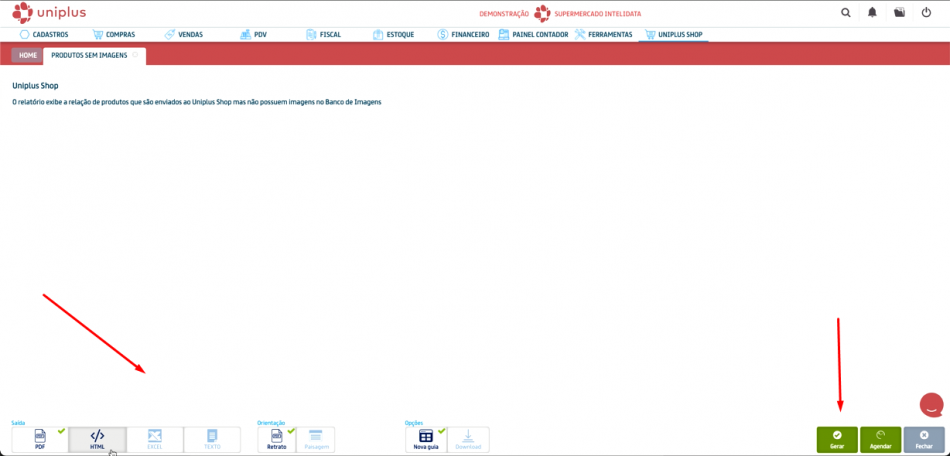
Escolha o formato de saída da listagem:

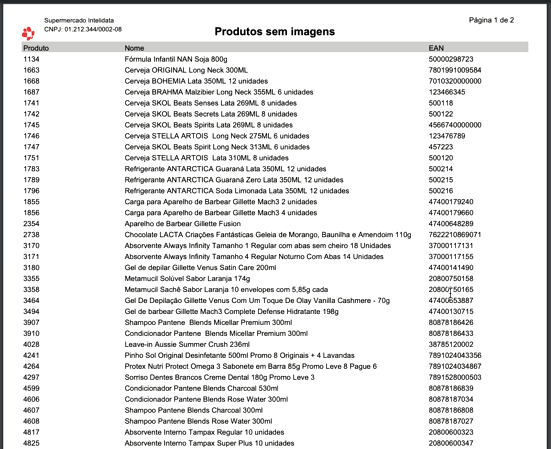
O resultado será exibido no formato escolhido:

Produção de imagens pelo Usuário
Podem ocorrer situações em que determinados produtos ou itens não tenham imagens correspondentes no banco de imagens fornecido. Ou que, por algum outro fator, o usuário prefira ele mesmo gerar as imagens que serão usadas no Uniplus SHOP. Não há nenhuma objeção a que isso seja feito, mas é importante que se tenha uma preocupação com a qualidade. Pode ser que a imagem seja o primeiro e único contato que o cliente/comprador terá com o produto antes de recebê-lo em sua casa.
Seguem algumas dicas que serão úteis na produção de boas imagens:
- Não use filtros. Filtros são interessantes para as redes sociais, mas não para fotos de produtos. É importante que o Cliente tenha uma visão realista do item, sem que fique em dúvida sobre a procedência, tempo de uso ou outras características do item;
- Mostre mais. Pense como seu Cliente. Ele provavelmente quer ver cada detalhe do produto, então mostre para ele. Ângulos, acabamentos, variação de cores e outros detalhes são interessantes de serem exibidos;
- Escolha o fundo. Uma das técnicas mais utilizadas para fotografia de produtos é a do fundo infinito. Nada mais é do que um tipo de foto que mantém o horizonte com uma visão branca, preta ou de outra cor sólida, passando uma sensação visual mais agradável. Um fundo infinito pode ser montado em diversos tamanhos e com materiais simples como cartolina, tecido ou TNT. Há muito material disponível na internet explicando como montar um fundo infinito;
- Mostre a interatividade. Se o produto for de difícil assimilação ou tiver um tamanho diferenciado, pode ser recomendável usar a noção de escala. Esta técnica consiste em usar objetos próximos para dar a noção do tamanho real do produto principal. Adicionalmente, pode ser uma boa ideia humanizar as imagens. Por exemplo, se os produtos são roupas e acessórios, use pessoas vestindo as peças. Isso vai maximizar o contato do cliente com o item e pode ser útil para indicar qual o público você deseja alcançar;
- Tenha uma boa iluminação. Luz natural é recomendada sempre que possível. Se for tirar as fotos em ambiente fechados, prefira ficar próximo de janelas. Caso não tenha uma boa fonte de luz natural, o ideal é que tenha pelo menos duas fontes de luz branca. Isso evitará sombras grossas, aquelas que ficam marcadas no produto e passam a impressão de amadorismo;
- Faça edição. Refine a iluminação, remova detalhes indesejados no cenário, ajuste as dimensões da imagem. Porém, “aprecie com moderação” essa etapa: tome cuidado para não descaracterizar visualmente o produto;
Naturalmente, o tipo de equipamento utilizado na produção das fotos (Smartphone ou Câmera) também vai ter um efeito direto na qualidade final da imagem, mas essa é uma análise mais subjetiva e individualizada. Independente do equipamento escolhido, porém, essas dicas básicas já tornarão possível produzir imagens que aumentarão as chances de converter um cliente visitante em cliente comprador.
Configuração de entrega, retirada ou despacho
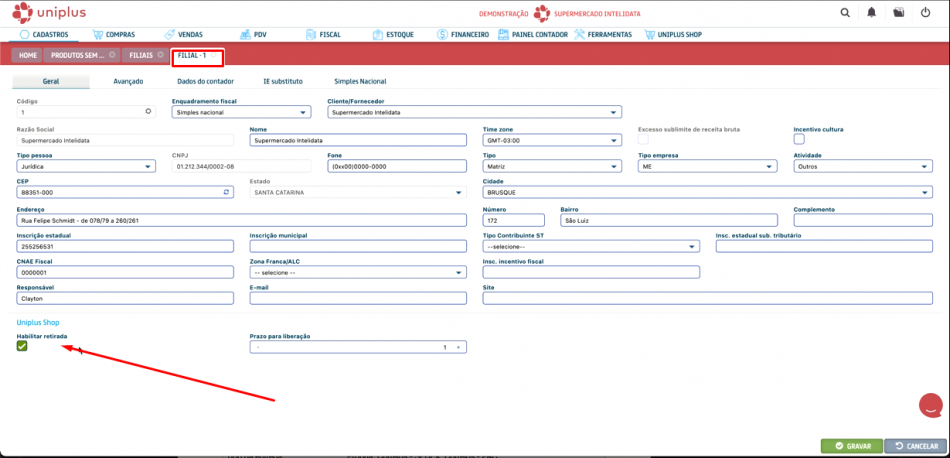
É possível configurar no Uniplus Shop as opções de expedição para o cliente. Em condições normais de funcionamento, caso não esteja configurada alguma opção de remessa da compra, o cliente deverá pelo menos ter como retirar o item fisicamente no estabelecimento. Para habilitar essa característica, selecione a Filial específica em Uniplus Web → Geral → Filiais e marque a opção Habilitar retirada.

Frete Grátis
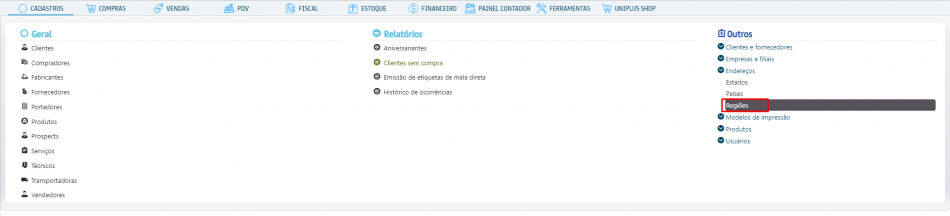
A opção de “Frete Grátis” é utilizada como estratégia de venda. Por exemplo, “Frete Grátis a partir de X valor”. Para utilizar essa opção, acesse Cadastro → Outros → Endereços → Regiões.

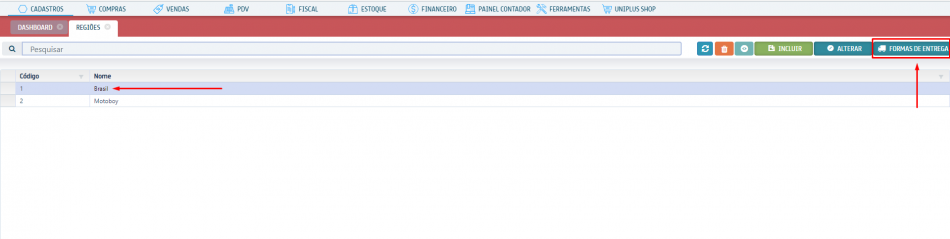
Crie uma região ou selecione alguma já cadastrada e clique no botão [Formas de Entrega]

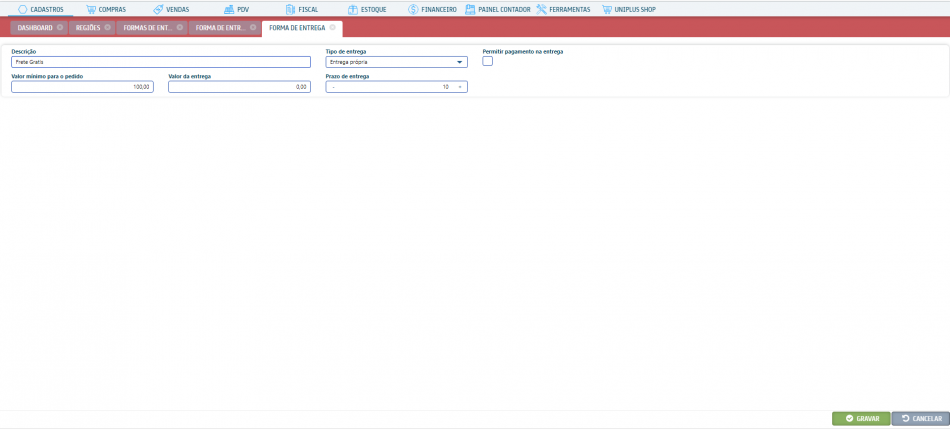
Inclua uma forma de entrega e preencha os seguintes campos:

- Descrição: frete Grátis;
- Tipo de Entrega: entrega própria;
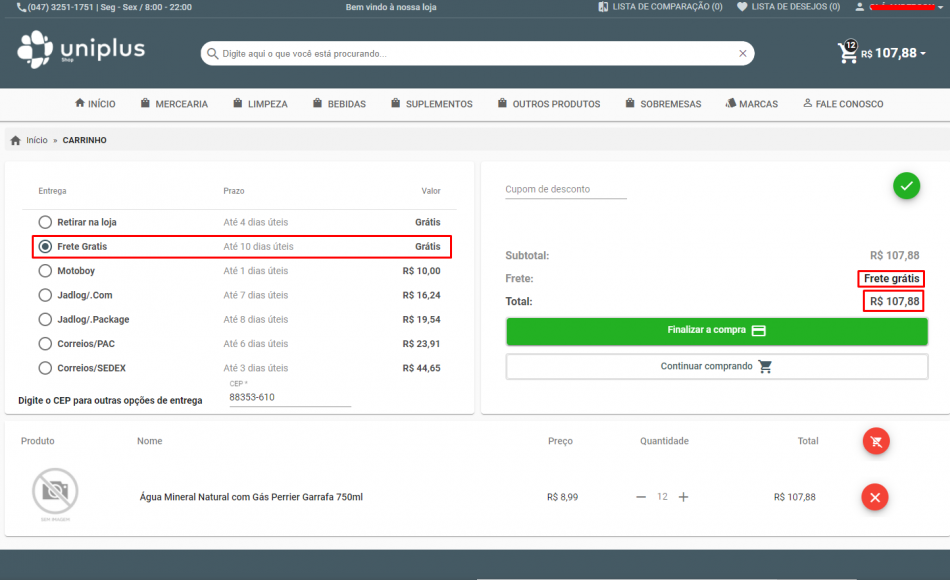
- Valor mínimo para o pedido: a partir desse valor, a opção “Frete Grátis” será exibida nos tipos de entrega no momento da finalização da compra;
- Prazo de entrega: opcional, apenas informativo.
| Observação: | No primeiro acesso a aba “Forma de Entrega”, é possível que apareça apenas os campos “Descrição”, “Tipo de entrega” e “Prazo de entrega”. Para que os demais campos possam ser preenchidos, selecione outro tipo de entrega e volte para “Entrega Própria”, para atualizar o componente e carregar os campos corretos em tela. |
Em seguida, grave e realize a sincronização e a função já estará liberada.

Regiões de entrega
Independente do tipo de entrega ou despacho, é preciso configurar as regiões de entrega conforme a área de atuação da loja virtual. Com este recurso é possível definir a forma de entrega e custo para cada região a partir de um valor mínimo de venda.
Por exemplo, se a loja entrega na cidade, é possível definir os bairros ou regiões onde a entrega pode ser feita por motoboy/van e por um determinado preço (ou até mesmo frete grátis). Da mesma forma, é possível configurar estados ou regiões do país onde a entrega é feita por uma determinada transportadora, SEDEX, ou ainda PAC, somente para mencionar alguns exemplos.
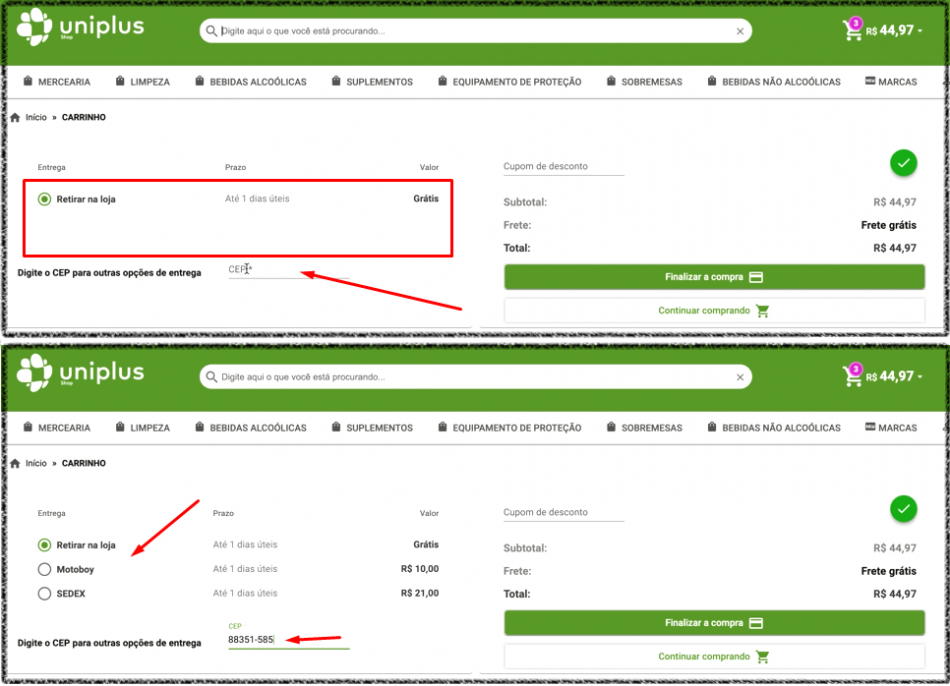
Na hora do cálculo das opções de entrega o Uniplus Shop se baseia no CEP do cadastro do cliente (caso esteja logado), ou permite ao visitante informar o CEP de entrega. Com base no CEP, o Uniplus Shop varre a tabela de regiões aplicando o filtro por faixas de endereço para determinar qual a região de entrega. Observe a diferença entre as opções oferecidas quando uma venda está pra ser fechada e o CEP está ou não informado:

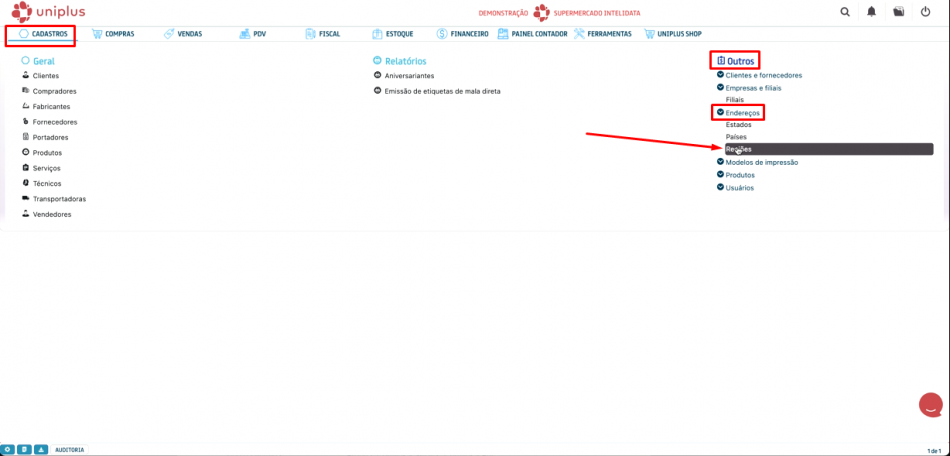
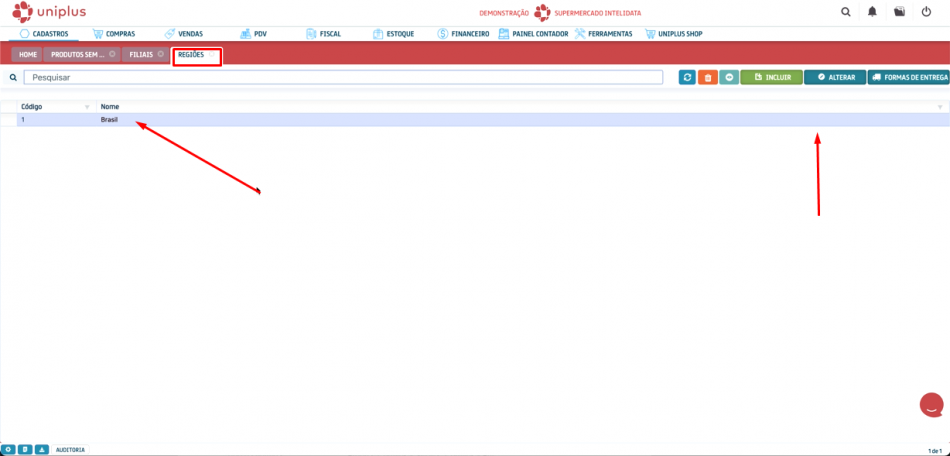
As regiões de entrega são acessadas em Uniplus Web → Cadastros → Outros → Endereços → Regiões:

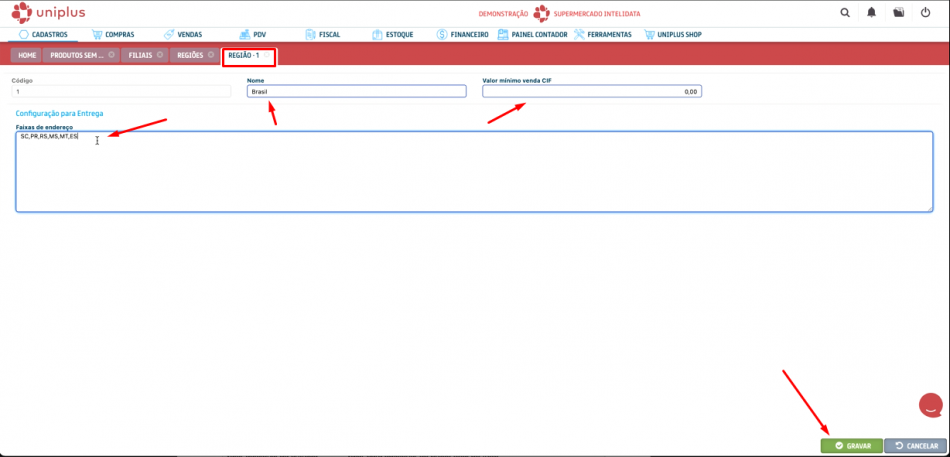
Use a tela para incluir ou selecionar o nome de uma região e depois configurar os seus detalhes. Cada região poderá ser definida de acordo com aquilo que o usuário achar melhor: um ou mais bairros, faixas de CEPs, a cidade inteira, um conjunto de municípios próximos etc.

Uma faixa de endereço pode conter várias linhas de valores separados por vírgula. Cada valor pode ser um CEP ou uma UF (Unidade da Federação, Estado), ou ainda uma faixa de CEPs. Exemplo:
SC,PR,SC
88351000,88352,88351-585
01900…01999,02000000…02999000,88351-000…88351-999

Configure também as demais informações e clique no botão [Gravar] para efetivar o registro.
Formas de entrega
Permite definir a forma de entrega para cada região de entrega
| Descrição | Descrição da forma de entrega |
|---|---|
| Tipo da entrega | Própria, Correios – SEDEX, Correios – PAC |
| Valor da entrega | Valor para adicionar ao preço total do frete |
| Valor mínimo para o pedido | Valor mínimo do pedido para habilitar esta forma de entrega |
| Prazo de entrega | Prazo máximo de entrega para exibir ao visitante |
| Valor adicional da entrega | Valor para adicionar ao preço total do frete |
| Aviso de recebimento | Requer dos Correios o serviço aviso de recebimento |
| Mão própria | Requer dos Correios o serviço de mão própria |
| % acréscimo ao frete | Percentual sobre o valor do frete retornado pelos Correios, a ser adicionado ao preço total do frete |
| % desconto do frete | Percentual de desconto sobre o valor do frete retornado pelos Correios, a ser deduzido do preço total do frete |
| Prazo de entrega adicional | Prazo de entrega a ser adicionado ao prazo de entrega retornado pelos Correios |
No caso da forma de entrega ser Correio – SEDEX ou PAC, o Uniplus Shop consulta de forma on-line os web services dos Correios para calcular o valor do frete e prazo de entrega.
Embalagens de entrega
Alguns produtos precisam ser embalados para serem despachados. Outros, mesmo que possuam embalagens próprias para o despacho, precisam ser armazenados em uma embalagem padrão quando são adquiridos em conjunto com outros produtos.
Na loja, caso este for o caso, precisamos definir as embalagens padrões de entrega em Uniplus Web → Uniplus Shop → Outros → Embalagens de entrega.
| Código | Código da embalagem padrão |
|---|---|
| Descrição | Descrição da embalagem padrão |
| Altura em centímetros | Altura da embalagem padrão em centímetros |
| Largura em centímetros | Largura da embalagem padrão em centímetros |
| Comprimento | Comprimento da embalagem padrão em centímetros |
| Peso da embalagem em kg | Peso da embalagem padrão em kilogramas |
| Peso máximo suportado em kg | Peso máximo em kilogramas que a embalagem padrão pode suportar |
| Preço embalagem | Preço da embalagem para somar ao preço total do frete |
| Tipo da entrega | Determina em que tipos de entrega (Própria, Correios – SEDEX, Correios – PAC) a embalagem padrão pode ser usada. |
Tipo de embalagem do produto
Define como cada produto deve ser embalado para despacho. As opções são:
- Pode despachar na própria embalagem – o produto pode ser despachado na sua própria embalagem, mas caso o cliente compre mais produtos, o Uniplus Shop pode acomodar os itens em uma embalagem padrão.
Atenção: caso seja feito a compra de duas ou mais unidades do produto, verifique se, no sistema, existe uma embalagem cadastrada que seja compatível com a quantidade de itens que está sendo comprada. Se não existir a embalagem específica, o sistema poderá eliminar algumas opções de envio.
- Sempre despachar na própria embalagem – o produto pode ser despachado na sua própria embalagem e o Uniplus Shop nunca irá tentar acomodar este produto em uma embalagem padrão.
- Sempre reembalar para despachar – o produto é sensível e não pode ser despachado na sua própria embalagem, requerendo uma re-embalagem.
Determinando opções de frete para o visitante
O algoritmo do Uniplus Shop para determinar as opções de frete, valores e prazo de entrega para o visitante segue a seguinte lógica:
1) O Uniplus Shop determina as embalagens necessárias considerando o tipo de embalagem do produto e as embalagens de entrega padrões.
2) Baseado no cep do visitante é determinado a região de entrega e as formas de entregas disponíveis para cada região.
3) Por último o Uniplus Shop considera o valor da venda e cruza com as embalagens necessárias do passo 1 e as formas de entrega do passo 2.
Retirada na própria loja
Para habilitar a opção de retirada na própria loja, no cadastro da empresa ou filial, marque a caixa de seleção “Habilitar retirada” e defina o prazo para liberação em dias.
Outras funções do Uniplus Shop
| Acessos Shop | Lista todos os acessos feitos pelos visitantes ao Uniplus Shop |
| Cupons | Manutenção de cupons de desconto |
| Fale conosco | Manutenção das mensagens enviadas pelos visitantes |
| NewsLetter | Manutenção dos pedidos de adição à NewsLetter |
| Produtos sem imagem | Lista todos os produtos que não possuem imagem cadastrada e que não estão no banco de imagens |
Retaguarda
| Aprovar pagamento PIX | Marca o pedido com PIX manual como aprovado e o libera para faturamento |
| Estornar | Realiza o estono da transação financeira e envia o pedido de estorno ao MercadoPago/PagSeguro. Os documentos do contas a receber serão estornados |
| Faturar | Emite a nota fiscal correspondente à venda |
| Marcar como saída para entrega | Marca um pedido faturado como que já saiu para entrega |
| Marcar como pedido entregue | Marca um pedido como entregue |
Todas estas marcações, além de dar prosseguimento no processo de venda pelo retaguarda, são informados ao cliente pela opção Minhas Compras quando o cliente está logado no Uniplus Shop.
Vídeos Tutoriais
Visão geral do ambiente
Compra / Lista de Comparação / Lista de Desejos
Reserva de Estoque
Configuração Slider / Banner
Configuração e uso do Fale Conosco
Configuração de Atributos / Tags / Newsletter / Páginas
Cadastro de Produto / Sincronização
Conteúdo Relacionado
Os artigos listados abaixo estão relacionados ao que você acabou de ler:
• Instalação na GetCard – GetTI (WEB)
• Como criar registro DNS no Registro.br (WEB)
• Como criar registro DNS no HostGator (WEB)
• Antes de Falar com o Suporte Técnico
• Obtendo suporte técnico e ajuda

